- 平時寫程式,基本上有九成九的時間都再vscode上面,所以如果讓你的vscode的變得更好看,或者更方便的畫,會提升你的工作效率,所以這邊介紹幾個好用的extension。
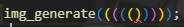
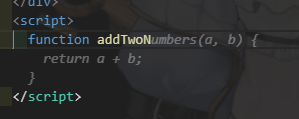
- 括號變色,可以讓你有多重括號的時候更好分辨哪個對應哪個,非常好用。


- 還有一個我個人很喜歡的extension,它會讓你的coding的時候會有震動效果,以及打字特效。


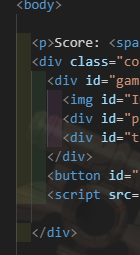
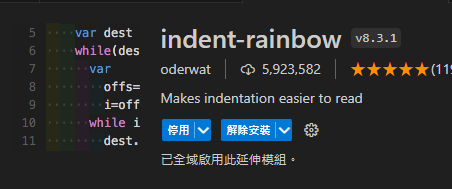
- 程式寫到很多層的時候,沒對齊的話會導致閱讀困難,有些語法甚至會不能執行,所以這時候就要用到indent-rainbow了。'


- 這邊推薦一個給前端的必要的extension,Live Server他可以讓你一儲存的當下網頁立即更新顯你更動了什麼,且幾乎不號任何資源。當時還不知道有這個東西的時候,我是用JS給他reload window的,每隔幾秒reload一次,但這非常耗費資源,且不知道為什麼,有時候會沒辦法執行。

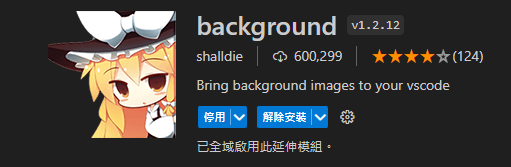
- 接下來介紹一個無關緊要但是會讓自己心情變好的extension。

以下是我的參數供各位參考。
"python.formatting.provider": "none",
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-size": "100%,100%",
"opacity": 0.1
},
"background.customImages": [
"https://cdn.discordapp.com/attachments/1041766158577193090/1113289644575051837/Fajsg4CacAAxjKw-removebg-preview.png",
"https://cdn.discordapp.com/attachments/1041766158577193090/1136078025902010368/-1.png",
"https://media.discordapp.net/attachments/1041766158577193090/1111121833589231626/spinner-metre2x.png?width=775&height=523",
"https://cdn.discordapp.com/attachments/1041766158577193090/1111124227299491870/spinner-metre2x_3.png",
"https://media.discordapp.net/attachments/1041766158577193090/1111121833924767846/welcome_text.png?width=458&height=523",
"https://cdn.discordapp.com/attachments/1041766158577193090/1136559677656797266/New_Project.png"
],
"background.useDefault": false,
"background.useFront": false,
"bracket-pair-colorizer-2.depreciation-notice": false,
"editor.inlineSuggest.enabled": true,
"github.copilot.advanced": {},
"workbench.editorAssociations": {
"*.pptx": "default"
},
"background.interval": 50,
"background.styles": [
{},
{},
{}
],
"background.fullscreen": {
"image": "",
"images": [],
"opacity": 0.91,
"size": "cover",
"position": "center",
"interval": 0
},
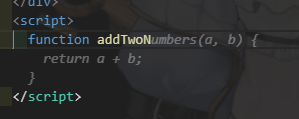
- 最後提及一下Github Copilot,他的前置比較麻煩,需要去github購買,如果是學生的話需要申請。但對於某方面非常方便,前端因為要人性化,所以還是得需要一個一個人工排版,但對於後端或者一些腳本方面的事情就很方便了。
- 打一小段你要的function名稱,他便會自己跑出相對應的程式碼。


- 以上就是我本身自己所使用的幾個extension,實際上下載的有高達五十幾個,但大部分都忘記其功用,或者是寫該語言必須的,所以有印象的只有上面這幾個。